【微信小程序开发实战项目】——花店微信小程序实战项目(4)

👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:微信小程序开发
⭐🅰⭐
花店小程序
⭐前言⭐
在这个数字化的时代,鲜花不仅仅是情感的传递者,更是美好生活的点缀。为了让您能更便捷地选购心仪的花束,我们精心打造了这款网上花店微信小程序。
鲜花,承载着爱与祝福,是浪漫与温馨的象征。然而,传统的花店购买方式往往受到时间和空间的限制,让您无法在第一时间将这份美好传递给重要的人。我们深知您对鲜花的热爱和对便捷服务的需求,因此致力于通过技术的力量,为您创造一个全新的购花体验。
这个网上花店微信小程序,将汇聚来自世界各地的优质鲜花品种,以精美的图片和详细的介绍呈现在您眼前。无论您是为了庆祝生日、表达爱意,还是为了装饰家居,只需轻点屏幕,就能轻松挑选到最适合您的那束花。
同时,我们还提供贴心的配送服务,确保每一朵鲜花都能以最鲜活的姿态送达您指定的地点。在这里,您不仅能享受到便捷的购物流程,还能感受到我们对品质和服务的执着追求。
让我们一同开启这充满花香的数字之旅,让鲜花的美丽与温暖,随时伴您左右。
🎶 一、鲜花的购物车模块
在探寻鲜花之美的旅程中,购物车宛如您贴心的花束收纳篮,承载着您精心挑选的每一份美好期许。
当您漫步于我们的花店小程序,被那一朵朵娇艳欲滴、芬芳四溢的鲜花所吸引时,购物车便是您的私人珍藏空间。它让您能够随心收集心仪的花朵,无论是象征爱情的玫瑰,还是代表友情的向日葵,亦或是寓意祝福的百合。
购物车不仅是一个存放商品的地方,更是您规划美丽与情感的角落。您可以在这里对比不同鲜花的搭配,调整数量,斟酌预算,精心打造属于您的专属花礼。
它简单易用,却又功能强大,随时陪伴您在花的海洋中畅游,确保您不会错过任何一朵让您心动的鲜花。有了购物车,您的鲜花选购之旅将更加轻松、有序、充满乐趣。 (1)gou.wxml <!--pages/gou/gou.wxml--> <view class="bg-color"></view> <view class="car-box"> <checkbox-group bindchange="checkboxChange"> <view class="row-data" wx:for="{{dataList}}" wx:for-index="index" wx:key="item"> <view class="row-btn"> <checkbox value="{{item.id}}" checked="{{checked}}" /> </view> <view class="row-list" bind:tap="detailClick" data-item="{{item}}"> <view class="row-img"> <image src="{{item.img}}" mode="aspectFill" /> </view> <view class="row-info"> <view class="row-text">{{item.content}}</view> <view class="row-price"> <view> <text class="row-icon">¥</text> <text class="row-money">{{item.showPrice}}</text> </view> <view> <text class="btn">x{{item.number}}</text> </view> </view> </view> </view> </view> </checkbox-group> </view> <!-- 结算 --> <view class="footer-box"> <view> <checkbox-group bindchange="checkboxChangeAll"> <label class="level"> <checkbox value="all" checked="{{checkAll}}" />全选 </label> </checkbox-group> </view> <view class="level"> <view> <text>合计:</text> <text class="total-btn row-icon">¥</text> <text class="total-btn row-money">{{totalMoney}}</text> </view> <view class="total-end" bind:tap="totalClick">结 算</view> </view> </view> 1234567891011121314151617181920212223242526272829303132333435363738394041424344454647 (2)gou.wxss /* pages/gou/gou.wxss */ page { font-size: 32rpx; background-color: #f1f1f1; } .bg-color { background-color: #FF0000; height: 200rpx; width: 100%; } .car-box { min-height: 300rpx; border-radius: 20rpx; background-color: white; margin: -190rpx 20rpx 20rpx 20rpx; padding: 20rpx 10rpx; } .row-data { display: flex; flex-direction: row; align-items: center; margin-top: 20rpx; } .row-btn { width: 10%; text-align: center; } .row-list { width: 90%; display: flex; flex-direction: row; } .row-img { width: 30%; background-color: #f1f1f1; } .row-info { width: 70%; display: flex; flex-direction: column; justify-content: space-between; margin-left: 20rpx; } .row-img image { width: 100%; height: 200rpx; } .row-text { display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; text-overflow: ellIPsis; overflow: hidden; font-size: 30rpx; } .row-price { display: flex; flex-direction: row; justify-content: space-between; } .row-price view:first-child { color: #FA5422; } .row-icon { font-size: 26rpx; } .row-money { font-weight: bold; } .btn { padding: 5rpx 20rpx; font-size: 28rpx; color: rgb(230, 204, 231); } checkbox { zoom: .8; } .footer-box { position: fixed; bottom: 0; left: 0; right: 0; z-index: 999; height: 100rpx; display: flex; flex-direction: row; align-items: center; justify-content: space-between; background-color: white; padding: 0 20rpx; } .level { display: flex; flex-direction: row; align-items: center; } .total-btn { color: #FA5422; } .total-end { background-color: #FF0000; margin-left: 20rpx; padding: 15rpx 50rpx; border-radius: 50rpx; font-size: 30rpx; color: white; } 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127 (3)gou.js // pages/gou/gou.js Page({ /** * 页面的初始数据 */ data: { checked: false, checkAll: false, dataList: [{ id: 000, img: /images/hua/12.jpg, content: 香槟玫瑰, price: 7800, showPrice: 78.00, number: 1 }, { id: 111, img: /images/hua/hau6.jpg, content: 昆明桃红金芍, price: 11200, showPrice: 112.00, number: 2 }, { id: 222, img: /images/hua/hua7.jpg, content: 昆明金丝竹桃, price: 12900, showPrice: 129.00, number: 1 }, ], totalMoney: 0.00, selectDatas: [] }, // 查看详情 detailClick(e) { let data = e.currentTarget.dataset.item; wx.showToast({ title: 点击了查看详情, icon: none }) console.log(详情数据:, data) }, // 单选 checkboxChange(e) { let money = 0, str = []; let attr = e.detail.value; let list = this.data.dataList; for (let i = 0; i < list.length; i++) { for (let k = 0; k < attr.length; k++) { if (list[i].id === attr[k]) { money += list[i].price * list[i].number; str.push(list[i]); } } } this.setData({ selectDatas: str, totalMoney: (money / 100).toFixed(2), checkAll: (list.length == attr.length && list.length > 0) ? true : false }) }, // 全选 checkboxChangeAll(e) { let money = 0, str = []; let val = e.detail.value; let list = this.data.dataList; if (val.length > 0) { for (let i = 0; i < list.length; i++) { money += list[i].price * list[i].number; str.push(list[i]); } this.setData({ checked: true, selectDatas: str, totalMoney: (money / 100).toFixed(2) }) } else { this.setData({ checked: false, selectDatas: [], totalMoney: 0.00 }) } }, // 结算 totalClick() { let list = this.data.selectDatas; if (list.length < 1) { wx.showToast({ title: 无结算订单, icon: error }) return false; } wx.showModal({ title: 提示, content: 确定结算当前订单吗?, complete: (res) => { if (res.confirm) { wx.showToast({ title: 结算完成, }) } } }) }, }) 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117结果展示:

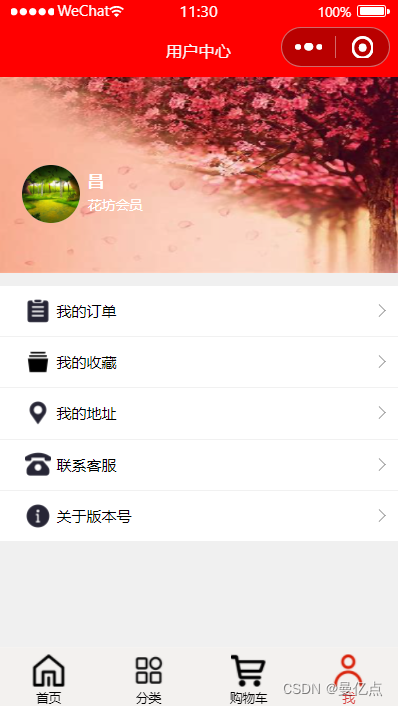
🎶 二、鲜花的个人中心模块
在这繁花似锦的数字花园中,个人用户中心是独属于您的温馨角落。
它如同您与鲜花世界之间的专属纽带,精心记录着您每一次与美丽邂逅的点点滴滴。在这里,您的喜好、您的选择、您的每一次心动都被悉心珍藏。
个人用户中心是您个性化体验的集中展现,它清晰呈现您的订单历史,让您随时回顾那些充满温馨与惊喜的时刻。您的收货地址被安全保管,确保每一束鲜花都能准确无误地送达您的怀抱。
这里也是您与我们互动交流的窗口,您的建议和反馈如同璀璨星光,指引着我们不断改进与提升,为您创造更优质的服务。
它不仅是一个功能区域,更是您在鲜花之旅中的贴心伙伴,陪伴您走过每一个与花相伴的美好瞬间。 (1)own.wxml <!-- 用户列表选项 --> <scroll-view class=scbg scroll-y=true> <view class="parent_catainer"> <!-- 头部 --> <!-- style="background-image: url(/images/persons/mind_head_bg.jpg);" --> <view class="container_head"> <image class="head_img" src="/images/bar/back.jpg"></image> <view class="head_pers_info" bindtap="head_pers_info"> <view class="head_pic"> <image class="head_pic_content" mode="aspectFit" src="/images/bar/lemon.jpg" bindtap="user"></image> </view> <view class="inf_content"> <text class="user_info" value="{{value}}">昌</text> <text class="family_info_ct_phone">花坊会员</text> </view> </view> </view> <view class="userItemListView"> </view> <view class="userItemListView"> <view class="my_priview_md" bindtap="openmyorder"> <image class="my_priview" src="/images/bar/a.png"></image> <text>我的订单</text> <view class="arrow"></view> </view> <view class="my_priview_md" bindtap="myaid"> <image class="my_priview" src="/images/bar/b.png"></image> <text>我的收藏</text> <view class="arrow"></view> </view> <view class="my_priview_md" bindtap="mycollection"> <image class="my_priview" src="/images/bar/c.png" ></image> <text>我的地址</text> <view class="arrow"></view> </view> <view class="my_priview_md" bindtap="contact"> <image class="my_priview" src="/images/bar/d.png" ></image> <text>联系客服</text> <view class="arrow"></view> </view> <view class="my_priview_md" bindtap="myfriend"> <image class="my_priview" src="/images/bar/e.png" ></image> <text> 关于版本号</text> <view class="arrow"></view> </view> </view> </view> </scroll-view> 12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152 (2)own.wxss /* 用户列表选项样式 */ page { width: 100%; height: 100%; background:#f0f0f0; } .parent_catainer{ background:#f0f0f0; } /* 头部背景图片 */ .container_head{ height: 370rpx; width: 100%; display: flex; justify-content: flex-end; align-items: flex-end; } .head_img { position: absolute; width: 100%; height: 370rpx; } .head_pers_info{ height: 200rpx; width: 100%; margin-bottom: 50rpx; justify-content: left; display: flex; align-items: center; flex-direction: row; position: absolute; } .head_pic{ width: 120rpx; height: 120rpx; border-radius: 60rpx; color: #ffffff; align-items: center; display: flex; justify-content: center; } .head_pic_content{ position: absolute; width: 110rpx; height: 110rpx; border-radius: 55rpx; background-color: white; } .head_pic{ margin-left: 5%; } .inf_content{ display: flex; flex-direction: column; margin-left: 10rpx; align-items: flex-start; justify-content: center; color: #ffffff; padding-bottom: 5rpx; } .user_info{ text-align: left; font-size: 32rpx; font-weight: bold; margin-bottom: 8rpx; } .family_info_ct_phone{ text-align: center; justify-content: center; font-size: 28rpx; margin-bottom: 2rpx; } .family_info_ct{ text-align: center; justify-content: center; font-size: 28rpx; margin-bottom: 2rpx; width: 500rpx; overflow: hidden; white-space: nowrap; text-align: left; text-overflow: ellIPsis; } .userItemListView{ background: #fff; padding: 0 0rpx; margin: 24rpx 0; } .userItemListView > view{ height: 94rpx; line-height: 94rpx; padding-left: 50rpx; border-bottom: 1rpx solid #F1F1F1; position: relative; } /* 移除最后一个元素的下边框 */ .userItemListView > view:last-child{ border: none; } .my_priview_md{ display: flex; align-items: center; } .my_priview{ width: 50rpx; height: 50rpx; margin-right: 10rpx; } .arrow{ width: 16rpx; height: 16rpx; border-top: 4rpx solid #999; border-right: 4rpx solid #999; /* 旋转45度 */ transform: rotate(45deg); /* 调整位置 */ position: absolute; right: 30rpx; top: 38rpx; } .userItemListView text{ font-size: 30rpx; } .last_view{ background:#f0f0f0; width: 100%; height:1200rpx; } 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146 (3)own.js Page({ contact:function(e){ wx.makePhoneCall({ phoneNumber: 18478292935, }) }, myaid:function(e){ wx.navigateTo({ url: /pages/collection/collection, }) }, myfriend:function(e){ wx.navigateTo({ url: /pages/won/won, }) }, user:function(e){ wx.navigateTo({ url: /pages/users/users, }) }, openmyorder:function(e){ wx.navigateTo({ url: /pages/order/order, }) }, /** * 页面的初始数据 */ data: { value:陶继昌 }, mycollection(){ wx.navigateTo({ url: /pages/address/address, }) }, /** * 生命周期函数--监听页面加载 */ onLoad() { var that = this; }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { }, // 退出登录 logout: function () { wx.showModal({ content: 确定退出登录吗?, cancelColor: #666666,//666666 confirmColor: #666666, success(res) { if (res.confirm) { wx.reLaunch({ url: /pages/login/login }) console.log(用户点击确定) } else if (res.cancel) { console.log(用户点击取消) } }, fail: function (res) { },//接口调用失败的回调函数 complete: function (res) { },//接口调用结束的回调函数(调用成功、失败都会执行 }) }, /** * 生命周期函数--监听页面显示 */ onShow() { wx.hideHomeButton(); wx.hideShareMenu(); }, /** * 生命周期函数--监听页面隐藏 */ onHide() { }, /** * 生命周期函数--监听页面卸载 */ onUnload() { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { } }) 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119运行结果:
 结束语🥇
结束语🥇
以上就是微信小程序之列表渲染

Ongwu博客 版权声明:以上内容未经允许不得转载!授权事宜或对内容有异议或投诉,请联系站长,将尽快回复您,谢谢合作!
