基于javaScript的冒泡排序
一.前言
冒泡排序简而言之,就是一种算法,能够把一系列的数据按照一定的顺序进行排列显示(从小到大或从大到小)。例如能够将数组[5,4,3,2,1]中的元素按照从小到大的顺序进行排序,输出:1,2,3,4,5
这个算法的名字由来也是因为越小的元素会经由交换慢慢‘浮’到数列的顶端。
二.设计思路和原理
我们以一个简单的数组[5,4,3,2,1]为例,对它执行冒泡排序的过程进行分析。首先我们用数组的第一个元素5来与其他数组元素进行比较,只需比较四次,元素5就到了数组的最后一位。同样的由于5已经和其他元素都比较完了,就是该数组中最大的,因此其他元素就不需要跟它再次进行比较了。所以数组元素4进行比较的时候,就可以少比较一次了,也就是比较三次。同样的道理,数组元素3需要比较两次,数组元素2需要比较一次。而到数组元素1的时候,由于已经到最左边了,也就是最小的数字了,因此也不要再进行比较了。
通过以上分析,我们可以发现比较次数最多的那次就是四次,比较的趟数也是四次。而我们的数组长度为5,也就是说比较趟数为数组的长度减一。而且可以看出,每比较一次,比较的次数就会少一次。因此我们可以用外层循环来控制比较的趟数,用里层for循环来控制每一趟比较的次数,最后再对需要交换位置的两个元素进行位置互换,也就是用到temp这个中间变量来完成。
三.源代码展示如下所示,我们设置里层循环的j<arr.length-1-i由于索引号从0开始,因此我们得arr.length-1,再对arr.length-1-i就可以达到每比较一次,比较的次数减一的效果。


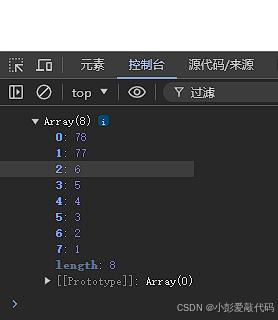
由于我们得源代码是执行从大到小的排序,所以我们在对原数组进行排序之后的结果就如上图所示。如果我们想要得到从小到大的排序,只需要更改源代码的第11行内容为arr[j]>arr[j+1] 即可。
Ongwu博客 版权声明:以上内容未经允许不得转载!授权事宜或对内容有异议或投诉,请联系站长,将尽快回复您,谢谢合作!
