关于WordPress文章标题自定义颜色技巧分享
默认情况下,WordPress 站点的文章标题都是黑色的,但是有时候我们需要让某些文章标题更加醒目,以吸引读者的注意力。虽然有些主题可以实现 WordPress 彩色的文章标题,但是修改起来比较麻烦,而且对于不熟悉代码的用户来说操作也比较困难。今天,就来分享一个简单的方法,让你轻松自定义文章标题颜色。
如何在 WordPress 中自定义文章标题颜色
方法很简单,只需要在文章或页面标题中添加 HTML 代码即可。具体操作如下:
1. 在编辑器中打开你想要修改标题颜色的文章或页面。

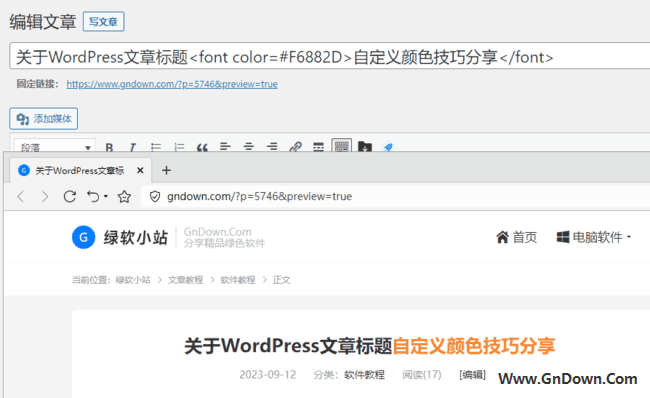
WordPress 文章标题自定义颜色
2. 在标题中添加以下代码:
复制复制复制
复制<fontcolor=#F6882D>你的标题名称</font>
其中,color 后面的 #FF0000 是颜色代码,可以根据自己的需要进行修改。你的标题名称就是你文章或页面的标题,填写你自己的即可。
3. 当然还有另外一种直接在标题中更改的代码,不过测试会在主题显示出现异常,大家可以根据自己的 WordPress 主题进行测试使用,以下是代码:
复制复制
复制<spanstyle="color:#F6882D">你的标题名称</span>
3. 点击“更新”或“发布”按钮,保存修改后的文章或页面即可。
WordPress 自定义文章标题颜色注意事项
需要注意的是,这种方法适用于少数需要强调的文章或页面,不建议在所有文章或页面中都使用彩色标题。此外,如果你的 WordPress 网站适配了小程序,那么这种标题代码是不被支持的,文章标题在小程序端会直接以源代码显示。
这里使用的是第一种方法,因为第二种会在栏目页面中出现代码异常显示,希望这个方法能够帮助你轻松自定义文章标题颜色,让你的文章更加醒目。
Ongwu博客 版权声明:以上内容未经允许不得转载!授权事宜或对内容有异议或投诉,请联系站长,将尽快回复您,谢谢合作!
