关于idea-Java-servlet-Tomcat-Web开发中出现404NOT FOUND问题的解决
在做web项目时,第一次使用servlet开发链接前端和后端的操作,果不其然,遇到了诸多问题,而遇到最多的就是运行项目打开页面时出现404NOT FOUND的情况。因为这个问题我也是鼓捣了好久,上网查了许多资料才最终解决,因此在这里做一个总结,也方便后面的小伙伴能快速解决问题
1. 点击添/登录加按钮后报404
1.1 问题发现
首先是当刚开始运行项目时能正常找到所写的前端页面,但当点击登录/提交后出现404NotFound,且后台获取不到输入的信息,如下:


我遇到了两种情况 按顺序分别为情况一和情况二:


1.2 原因分析
首先先要知道404报错的意思:

简而言之,404报错就是找不到对应资源,这可能是由多方面引起的,一下我总结了两个个常见的会引起404报错的情况。
tomcat没有配置或配置上出问题映射关系中表单action和url-pattern不对应1.3 解决方法
1.3.1 情况1
首先,一开始时我认为只要将tomcat中所需要的servlet开发包加到项目的依赖(dependence)中就算是在项目中配置完了tomcat但其实这还远远不够或者说更本就没有配置tomcat。因此接下来介绍一下tomcat在项目中的配置,在介绍时就把所有细节都说了,所以在检查时可以一步一步的去检查,看是不是哪里遗漏了
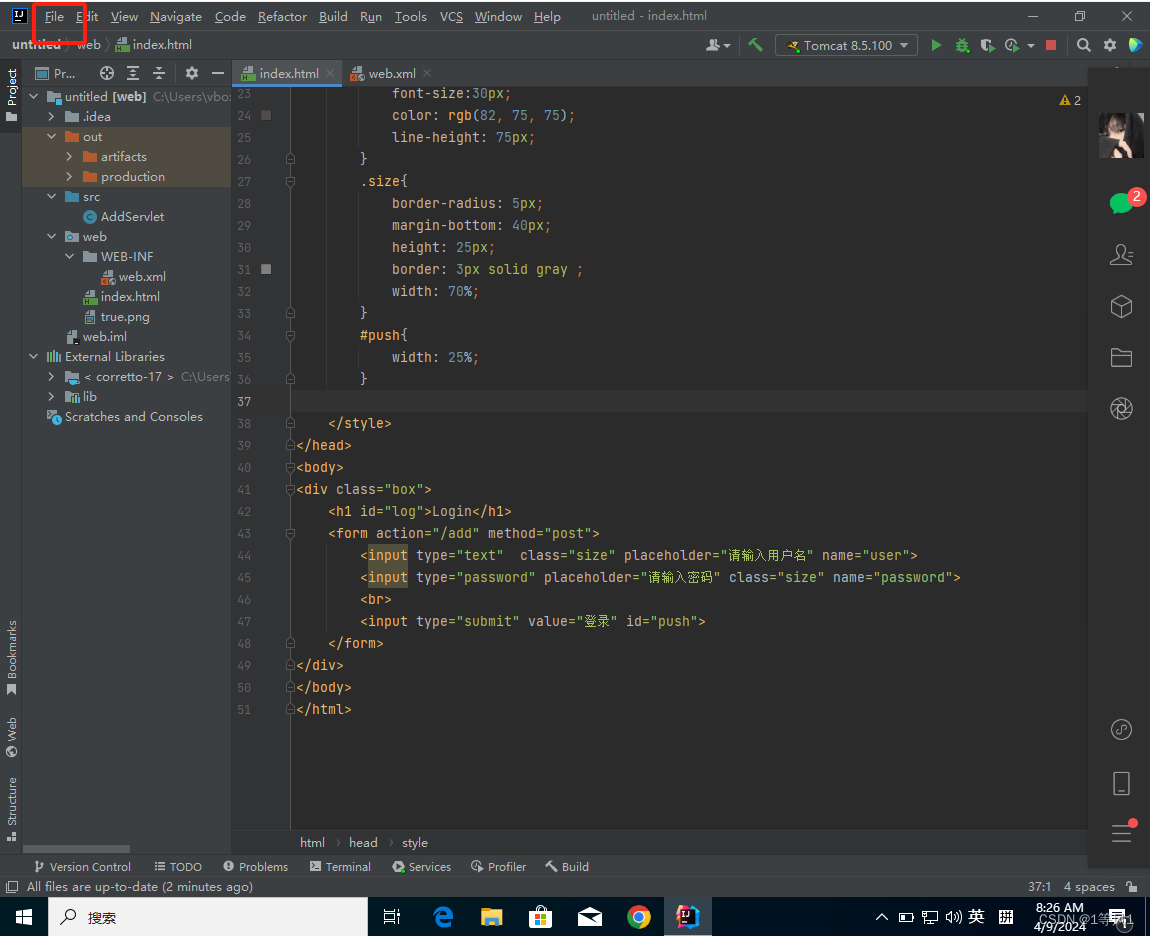
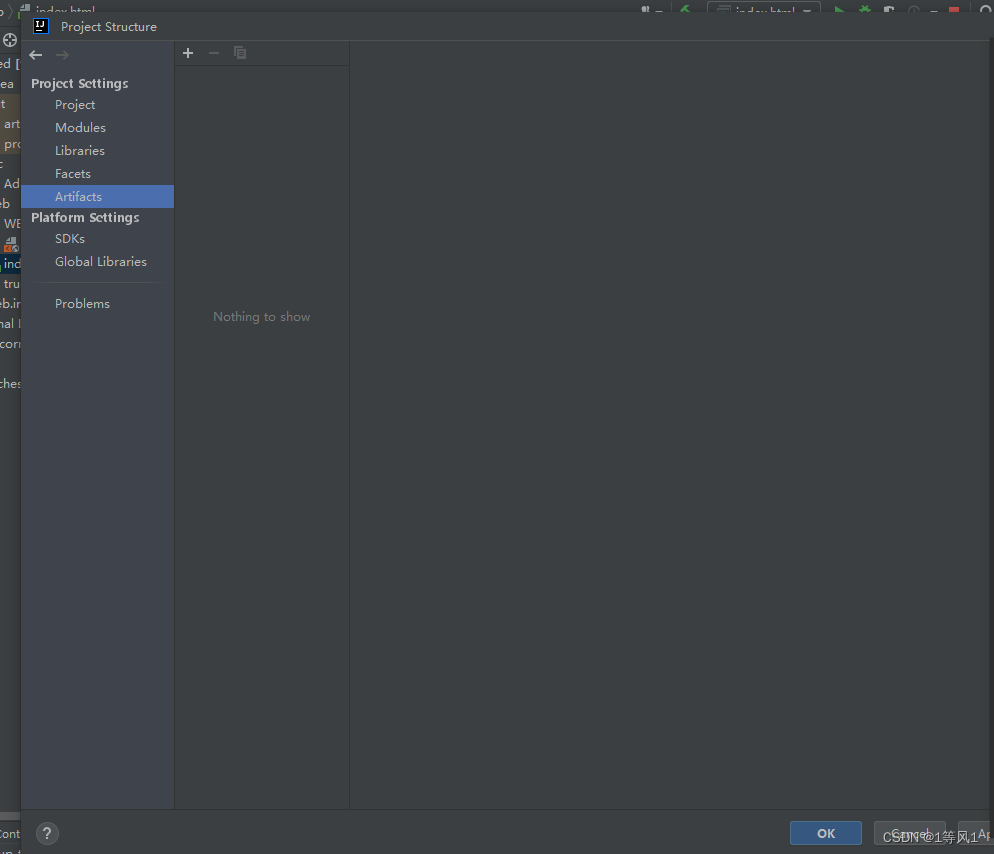
首先找到idea中的 file->project structure->artifacts (不同版本可能寻找的方法不一样,如果实在找不到可以到可以去Help->Find Action 让后输入要找的内容名称即可直接跳转到指定页面)



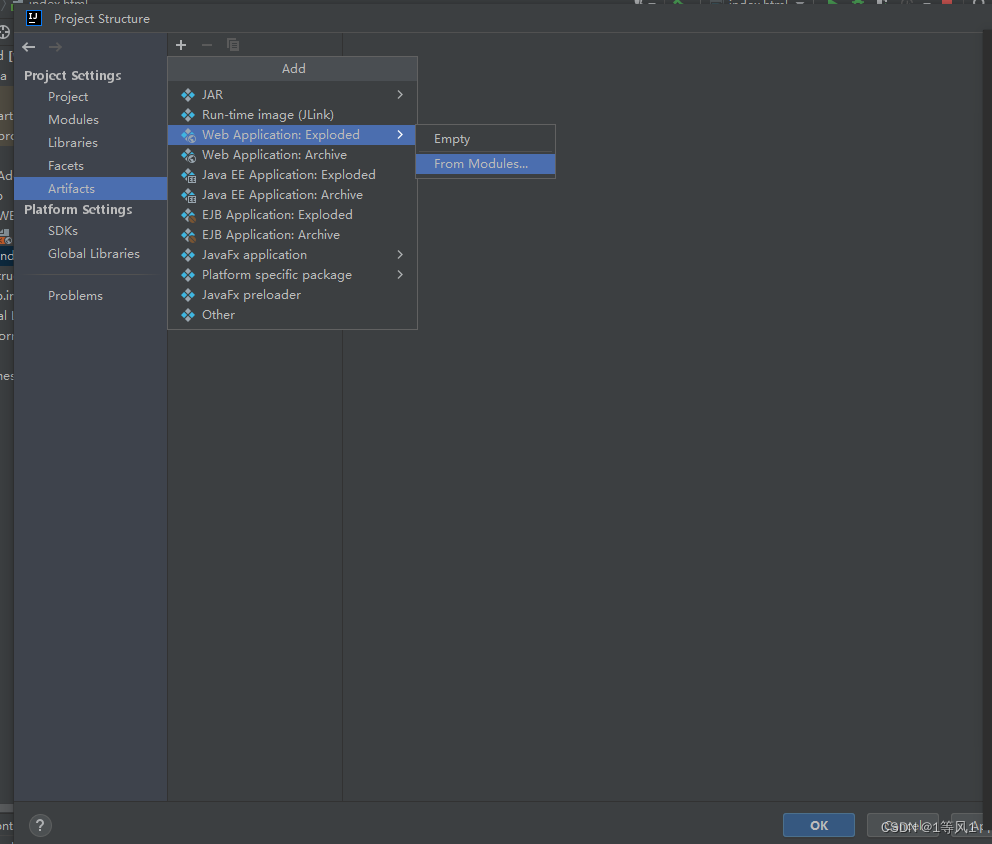
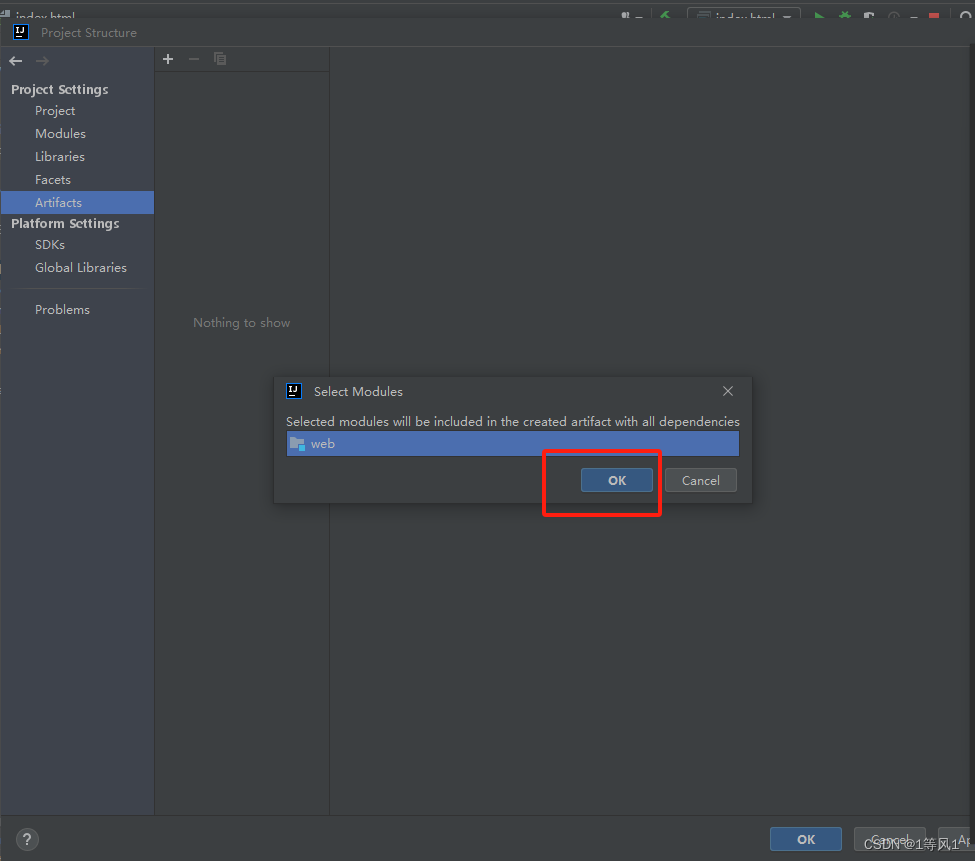
当找到后要,部署artifacts中的内容,点击+->Web Appleication Exploded->From Modules:



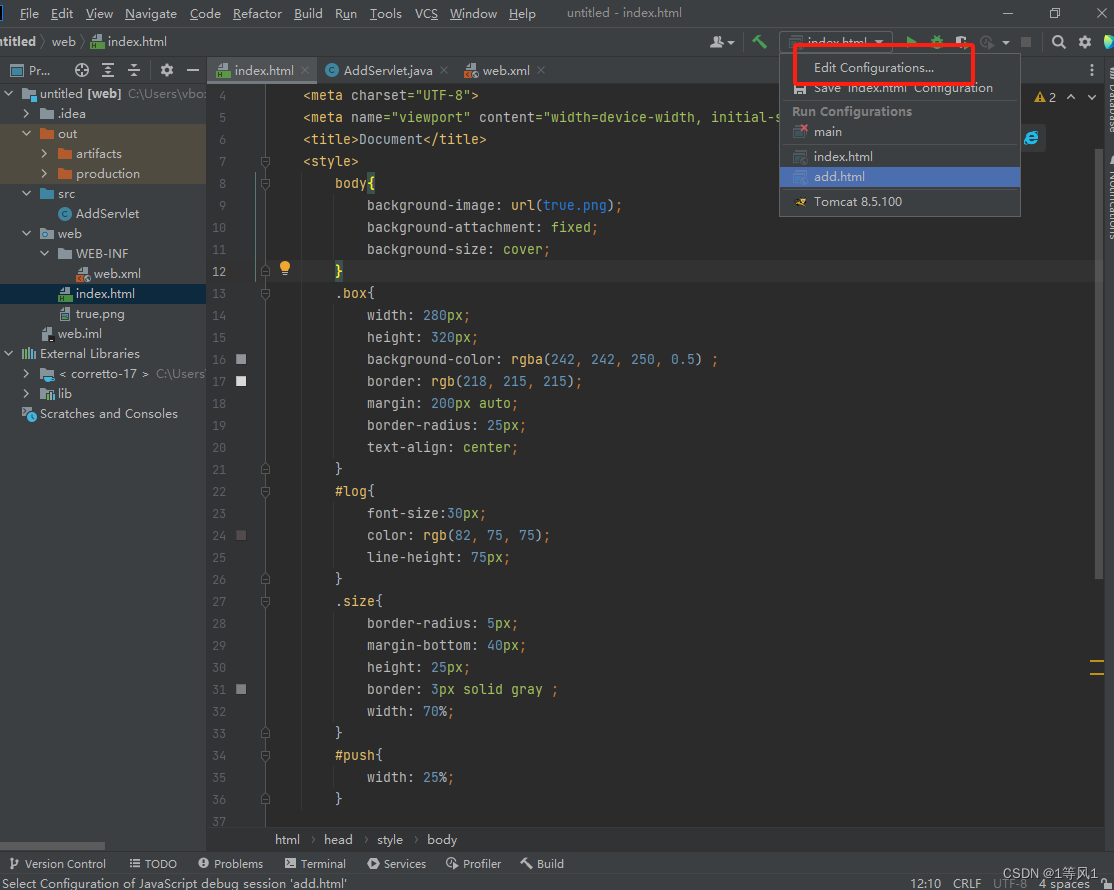
然后我们部署tomcat找到Edit Configurations(找不到也可以用上面方法搜索)

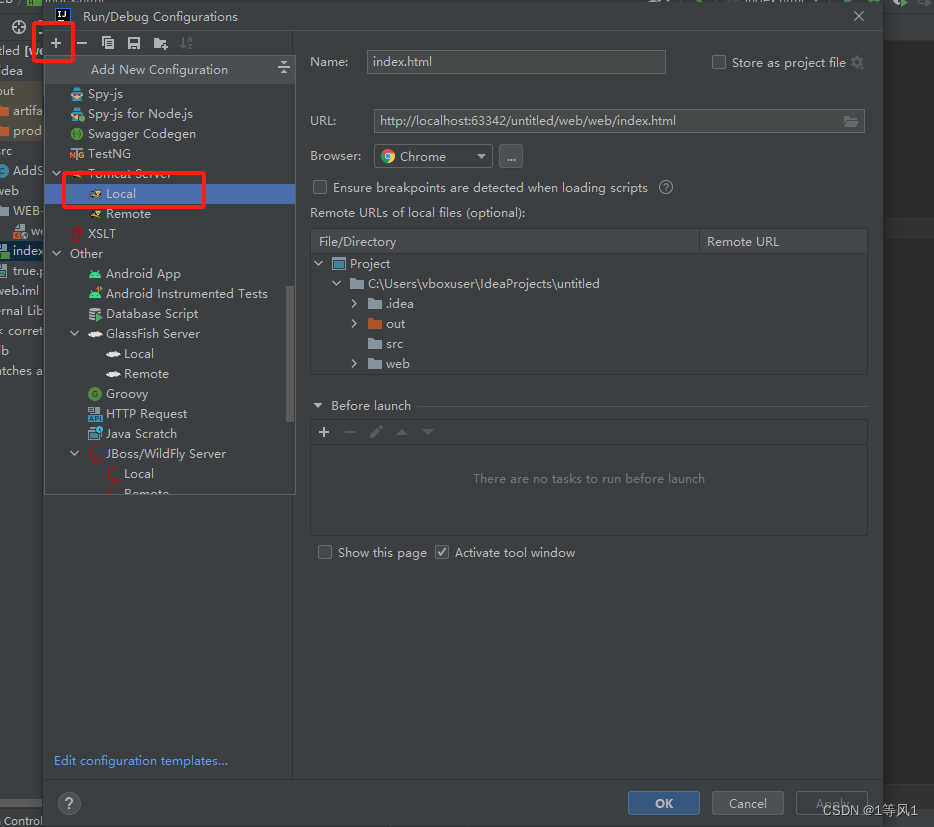
点击+找到Tomcat Serve—>Local

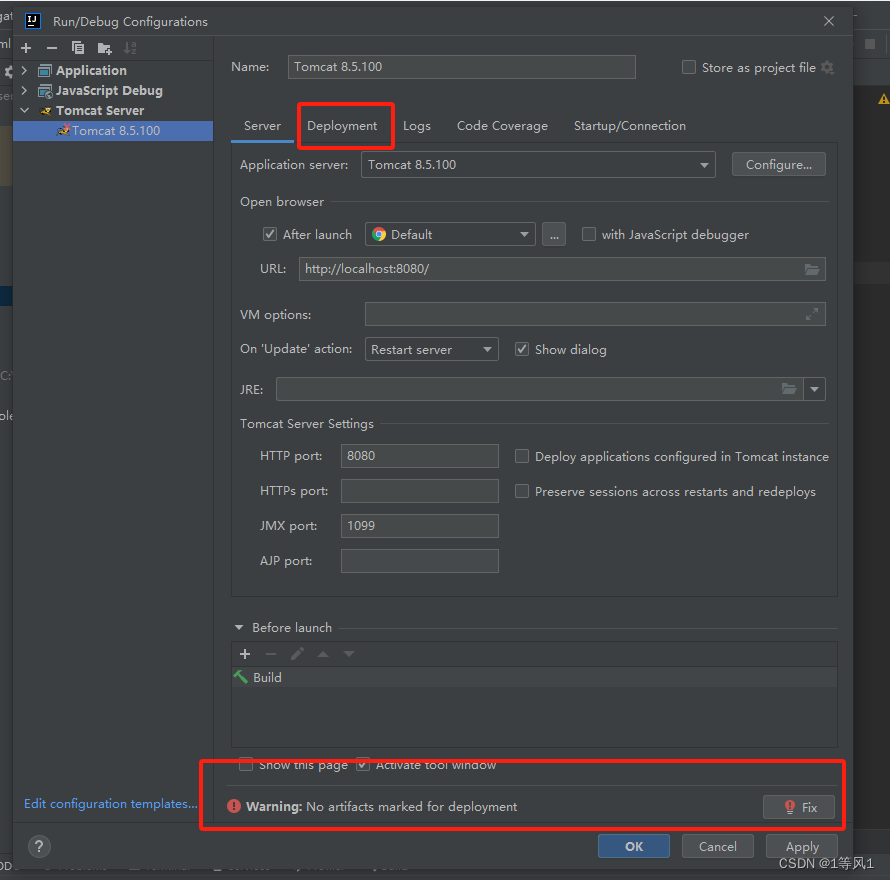
双击后来到这个页面,我们可以看到页面下方又报错提示,我们可以直接点击Fix来解决。或者点击Deployment

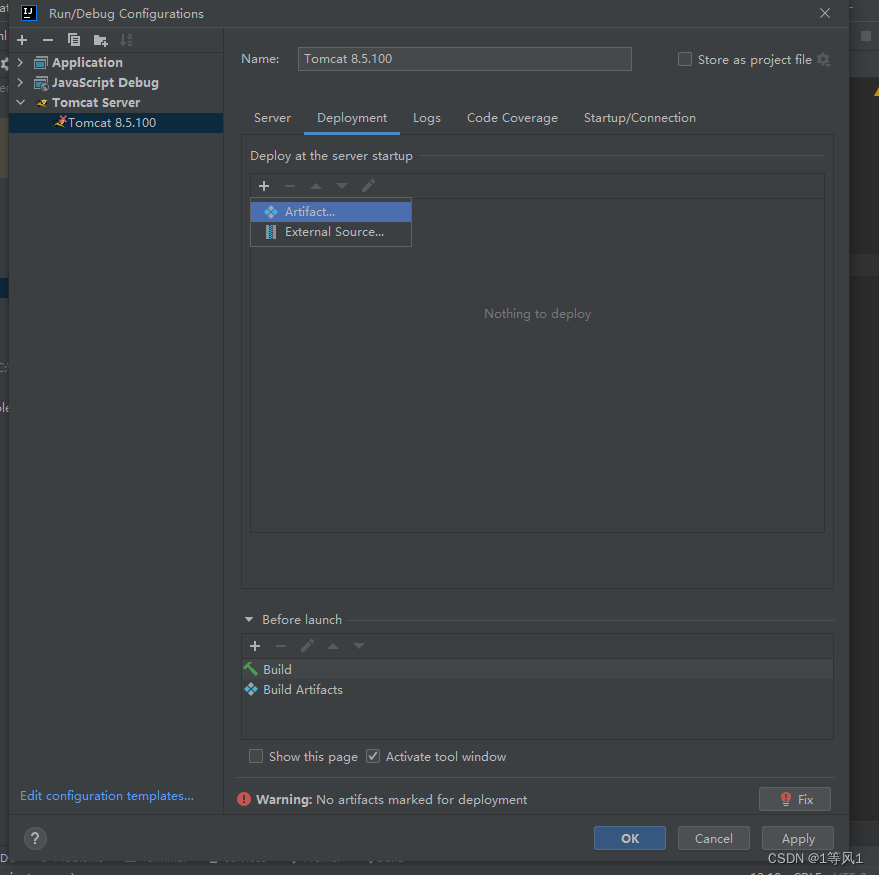
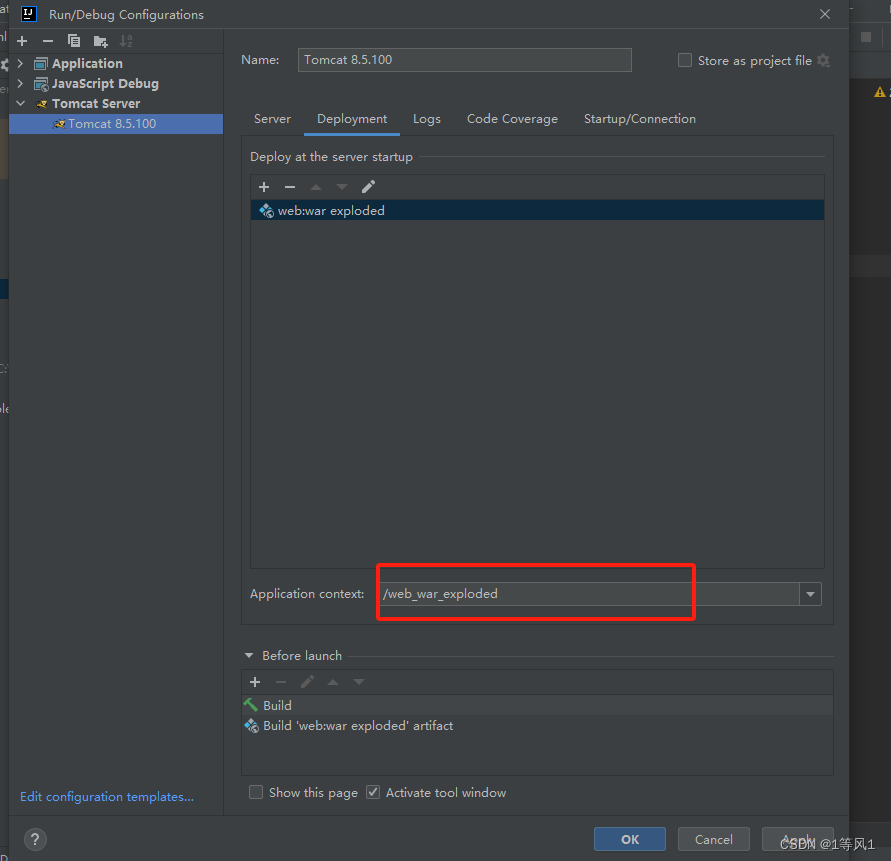
点击Artifact... (注!!如果你之前已经在tomcat部署了artifact,但是部署完后,你对上面所提到的project structure中的artifact做了修改的话,tomcat中的artifact一定要删除然后重新部署,不然会出现问题)

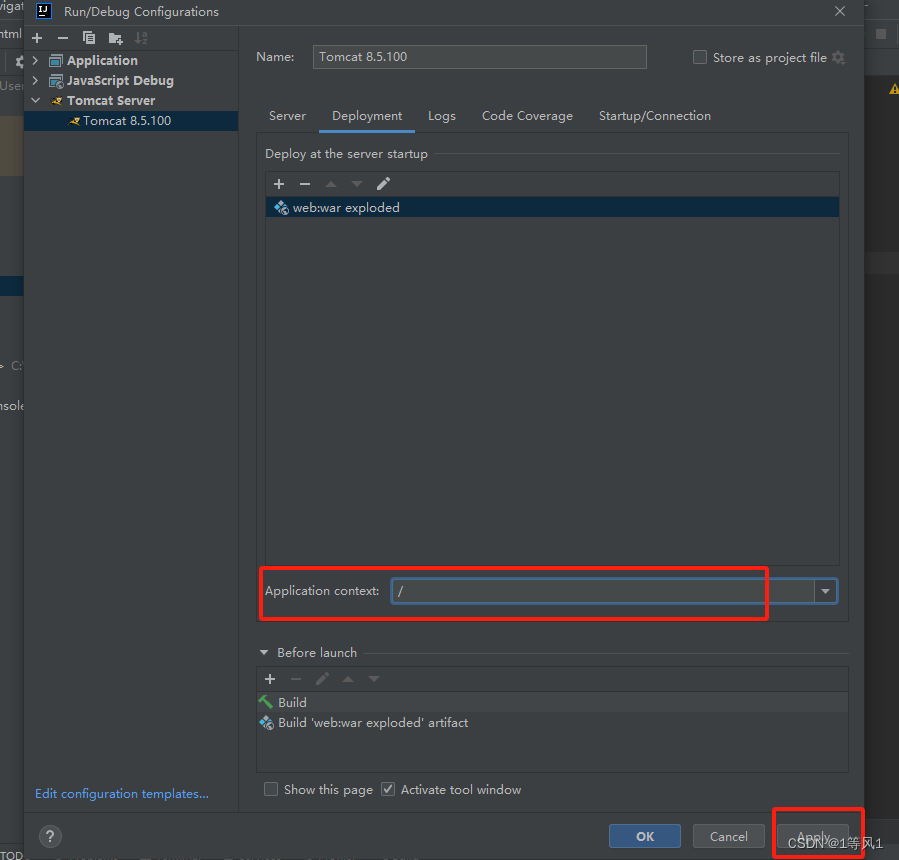
添加完Artifact后一定要修改Application context

如果不想麻烦直接只保留一个/即可,然后点击apply就完成了配置 ,这里不改的话可能也会出现404报错。
此时再运行就不会出现问题了
1.3.2 情况2
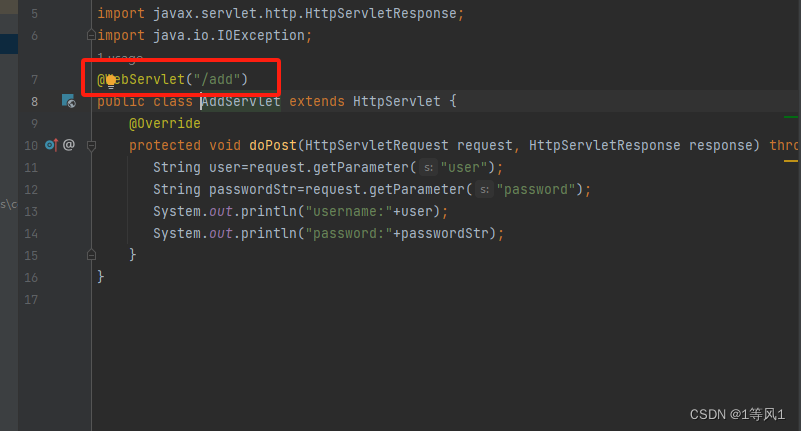
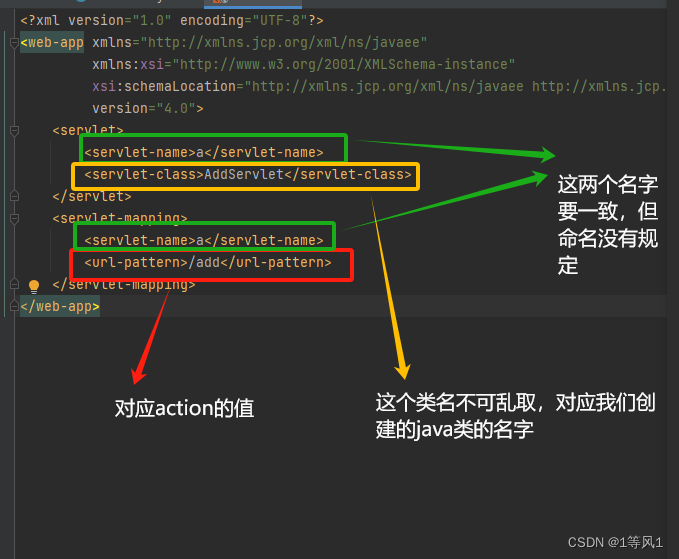
首先我们来思考一个问题,网页发送的请求能准确发送给项目中所写的后台吗,或者说后台怎么知道使用request读取的数据就是来自我们所创建的页面,这就需要我们建设后台和网页间的一个映射关系,使他们能找到对方,而问题也往往出现在这里。 最常见的问题就是form表单的action值与我们所配置的映射关系没对应上,这里我的form表单action的值时/add。
在建立映射时一定要保证action的值没有写错,特别是留意/及其容易漏掉,而且为了保险起见最好使用/而不是\,虽然二者都可表示路径,但\常常会与其他字符会组成转义字符而导致报错
如果你是这么建立映射的,只要看传入的参数是不是和action值一样就行
如果是这么建立映射的就要注意:

2. 开始运行时报404
2.1 问题发现
有时我们可能一开时启动项目时,就会出现404报错,找不到我们所写的前端页面,这是为什么呢?

2.2 原因分析
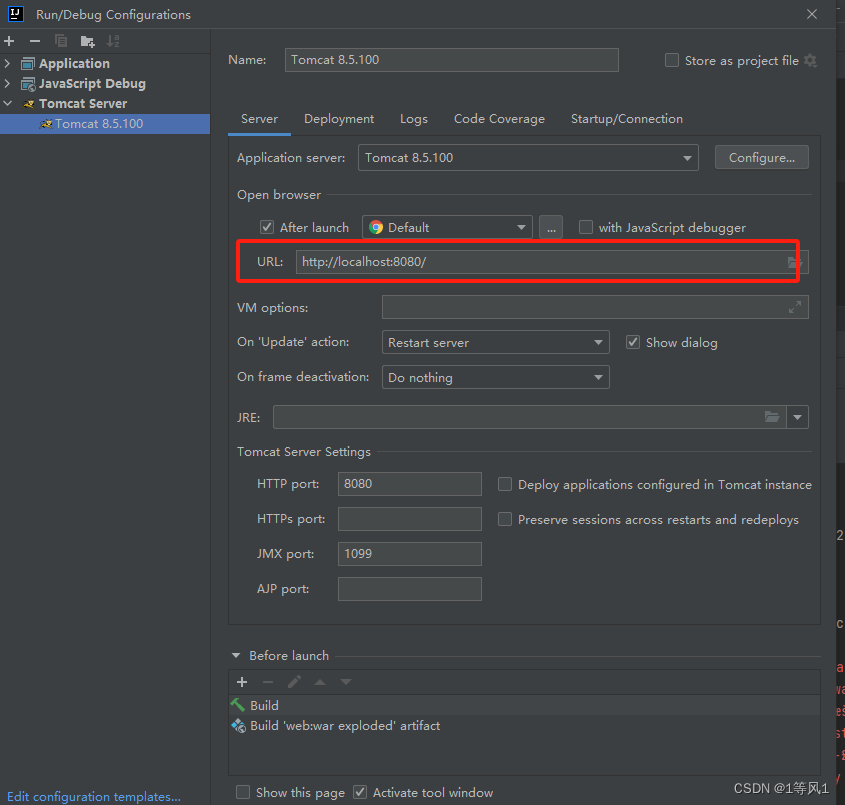
其实这要从tomcat的默认配置去说,当我们在部署tomcat时,会发现有一个url,如果我们不修改url的话,也就是默认情况下,启动后会打开index.html!至于为什么会打开一个莫名其妙的index.html我们要从tomcat中去找答案。

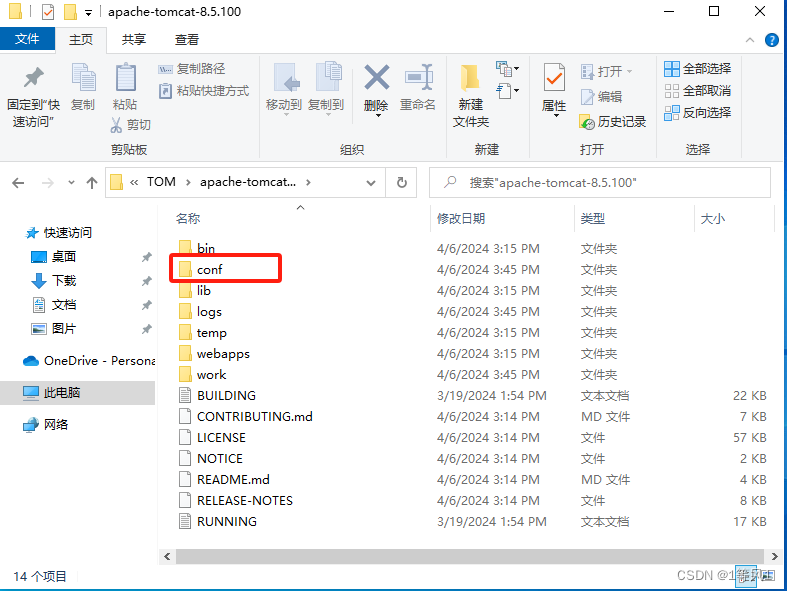
找到tomcat所在路径 点击conf->web.xml,打开web.xml文件


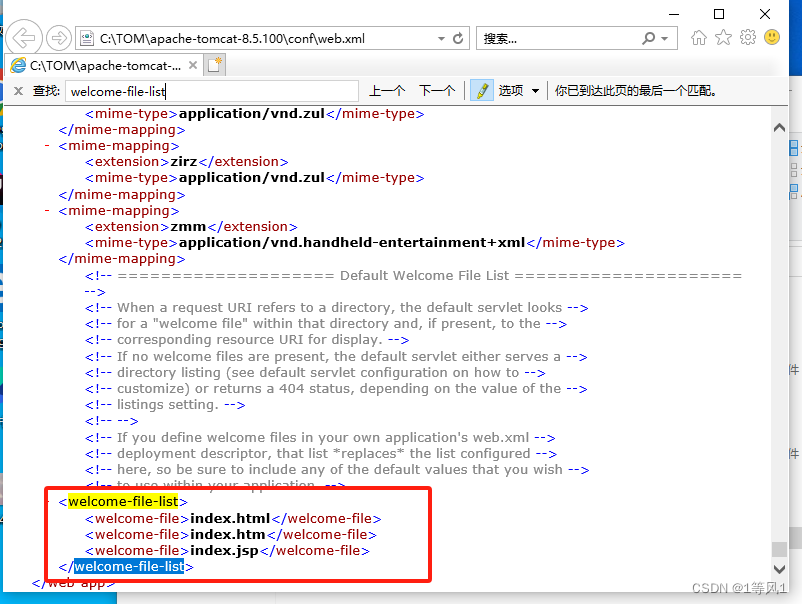
进入web.xml后,按ctrl+F查找welcome-file-list
 找到后就会发现原因在这里,这里的意思就是默认情况下运行后是去访问index.html,当index.html访问不到时再去访问index.htm,当这个也访问不到时最后去访问index.jsp当这个也访问不到时就会报404错误。
找到后就会发现原因在这里,这里的意思就是默认情况下运行后是去访问index.html,当index.html访问不到时再去访问index.htm,当这个也访问不到时最后去访问index.jsp当这个也访问不到时就会报404错误。
3.3 解决方法
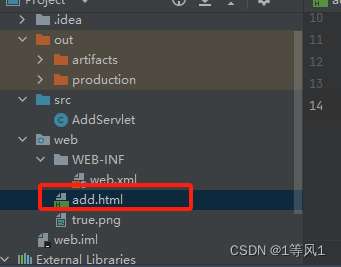
当了解原因后,这时我们可以去看看我们所写的网页名称,我这里是add.html

很显然在这个项目里没有index.html index.htm index.jsp所以会报404错误,此时解决方法又三个:
最简单粗暴的就是直接把我们的网页名称改为index.html就行找到Edit Configurations中我们配置的tomcat,在url后面加上我们的网页名称 将在web.xml中找到的welcom-file-list中的内容复制到项目中的web.xml中并修改成我们的网页名字,注意最好不要在tomcat中的web.xml文件中修改不然下一次另一个项目中默认访问的网页就不再是index.html了,到时候你可能忘了这次的修改然后怎么也找不到哪里出问题
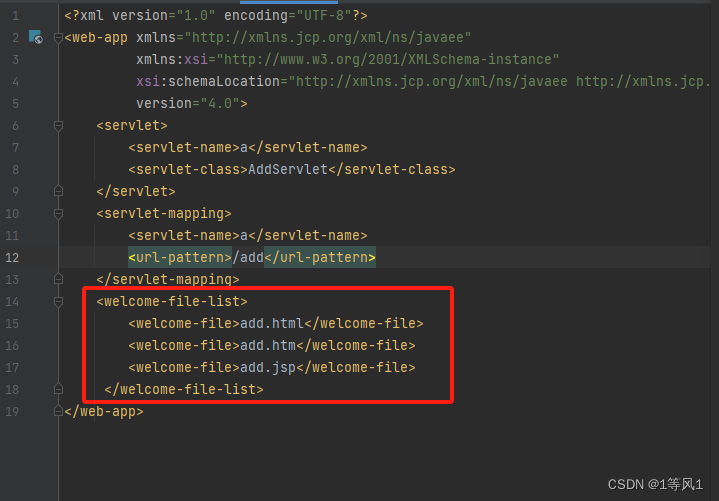
将在web.xml中找到的welcom-file-list中的内容复制到项目中的web.xml中并修改成我们的网页名字,注意最好不要在tomcat中的web.xml文件中修改不然下一次另一个项目中默认访问的网页就不再是index.html了,到时候你可能忘了这次的修改然后怎么也找不到哪里出问题 
Ongwu博客 版权声明:以上内容未经允许不得转载!授权事宜或对内容有异议或投诉,请联系站长,将尽快回复您,谢谢合作!