【前端 - Vue】关于ESlint代码规范及格式化插件
本文主要讲解:ESlint代码规范及手动修复,以及如何通过eslint插件来实现自动修正
1.JavaScript Standard Style 规范说明

一、ESlint代码规范及手动修复
思考代码应该有哪些规范:一套写代码的约定规则。例如:赋值符号的左右是否需要空格?一句结束是否是要加;?......
没有规矩不成方圆
ESLint:是一个代码检查工具,用来检查你的代码是否符合指定的规则(你和你的团队可以自行约定一套规则)。在自定义创建vue项目时,我们通常使用的是 JavaScript Standard Style 代码风格的规则。
1.JavaScrIPt Standard Style 规范说明建议把:JavaScript Standard Style 看一遍,然后在写的时候, 遇到错误就查询解决。
下面是这份规则中的一小部分:
字符串使用单引号 – 需要转义的地方除外
关键字后加空格 if (condition) { ... }
函数名后加空格 function name (arg) { ... }
坚持使用全等 === ,摒弃 == ,但在需要检查 null || undefined 时可以使用 obj == null
......
2.代码规范错误如果你的代码不符合standard的要求,eslint会跳出来刀子嘴,豆腐心地提示你。
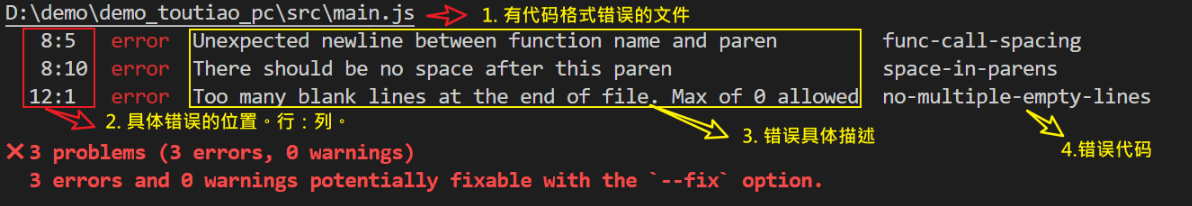
下面我们在main.js中随意做一些改动:添加一些空行,空格。
按下保存代码之后:
你将会看在控制台中输出如下错误:

eslint 是来帮助你的。心态要好,有错,就改。
3.手动修正就是根据错误提示来一项一项手动修正。
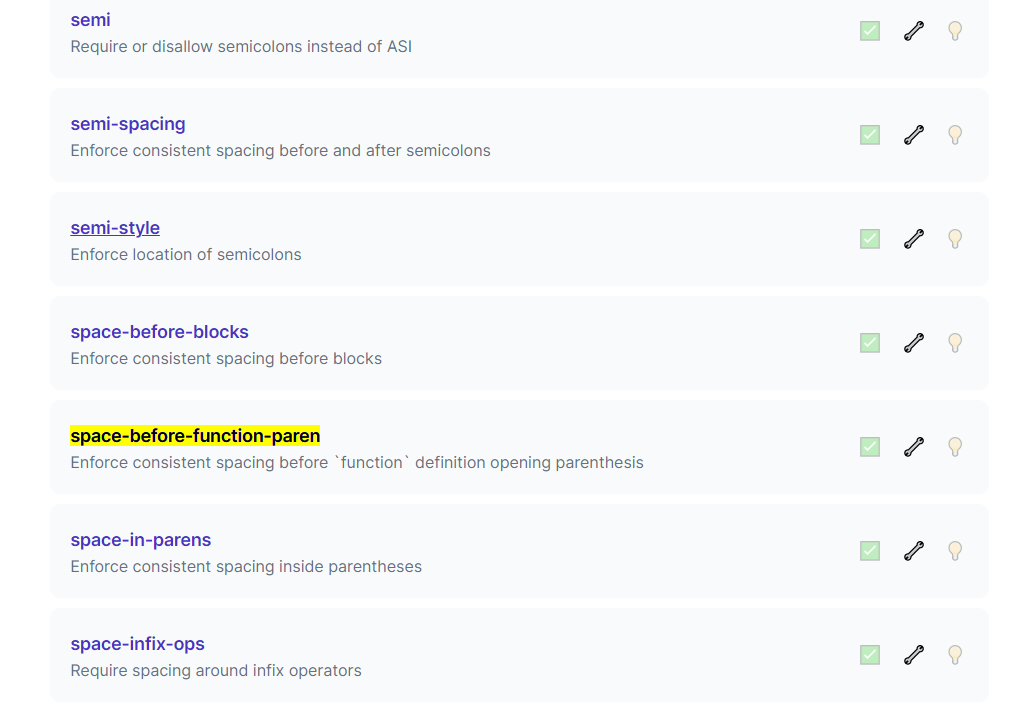
如果你不认识命令行中的语法报错是什么意思,你可以根据错误代码(func-call-spacing, space-in-parens,.......)去 ESLint 规则列表中查找其具体含义。
打开 ESLint 规则表,使用页面搜索(Ctrl + F)这个代码,查找对该规则的一个释义。

二、通过eslint插件来实现自动修正
eslint会自动高亮错误显示
如何安装
注意:eslint的配置文件必须在根目录下,这个插件才能才能生效。打开项目必须以根目录打开,一次打开一个项目
注意:使用了eslint校验之后,把vscode自带的那些格式化工具全禁用了
settings.json 代码参考

🚀 个人简介:6年开发经验,现任职某国企前端负责人,分享前端相关技术与工作常见问题~
💟 作 者:前端菜鸟的自我修养❣️
📝 专 栏:vue从基础到起飞 🌈 若有帮助,还请关注➕点赞➕收藏 ,不行的话我再努努力💪💪💪
Ongwu博客 版权声明:以上内容未经允许不得转载!授权事宜或对内容有异议或投诉,请联系站长,将尽快回复您,谢谢合作!
