【前端热门框架【vue框架】】——事件处理与表单输入绑定以及学习技巧,让学习如此简单

👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:vue框架开发

🎶前言
在Vue框架中,事件处理和表单输入绑定是构建交互式Web应用程序的关键部分。通过事件处理,您可以响应用户的操作,例如点击按钮、输入文本等,从而实现动态页面的功能。而表单输入绑定则允许您将用户输入的数据与Vue实例的数据进行关联,实现数据的双向绑定,使页面能够动态地响应用户的输入。在接下来的内容中,我们将深入探讨Vue框架中事件处理和表单输入绑定的原理、用法以及实际应用场景,帮助您更好地理解和运用这些功能来开发出更加强大和交互性的Web应用。
🎶一、事件处理
监听事件
我们可以使用 v-on 指令 (简写为 @) 来监听 DOM 事件,并在事件触发时执行对应的 JavaScrIPt。用法:v-on:click=“handler” 或 @click=“handler”。事件处理器 (handler) 的值可以是:
1.内联事件处理器:事件被触发时执行的内联 JavaScrIPt 语句 (与 onclick 类似)。
2.方法事件处理器:一个指向组件上定义的方法的属性名或是路径。
(1)内联事件处理器内联事件处理器通常用于简单场景,例如:
<button @click="count++">功德+{{ count }}</button><br/> 1 data() { return { count: 0 } } 12345代码运行图:
 (2)方法事件处理器
(2)方法事件处理器
方法事件处理器是一种用于处理DOM事件的方式。它允许您在Vue实例中定义方法,然后将这些方法绑定到DOM元素上,以响应特定的事件,例如点击、输入等。方法事件处理器通过v-on指令来实现,在指令后面跟着事件名,然后是方法的名称。当事件被触发时,Vue会调用该方法。
例如,您可以在Vue模板中使用方法事件处理器来处理按钮点击事件:
<button v-on:click="handleClick">点击我</button> 12然后在Vue实例中定义handleClick方法:
export default{ methods:{ greet(event){ console.log("哈哈哈"); } } 12345678代码运行图:
 (3)在内联事件处理器中访问事件参数
(3)在内联事件处理器中访问事件参数
内联事件处理器可以通过使用特殊语法访问事件参数。事件参数通常是指由浏览器提供的事件对象,包含了有关事件的信息,如事件类型、目标元素、鼠标位置等。您可以在内联事件处理器中使用$event来访问该参数。
这是一个简单的例子,展示了如何在内联事件处理器中访问事件参数:
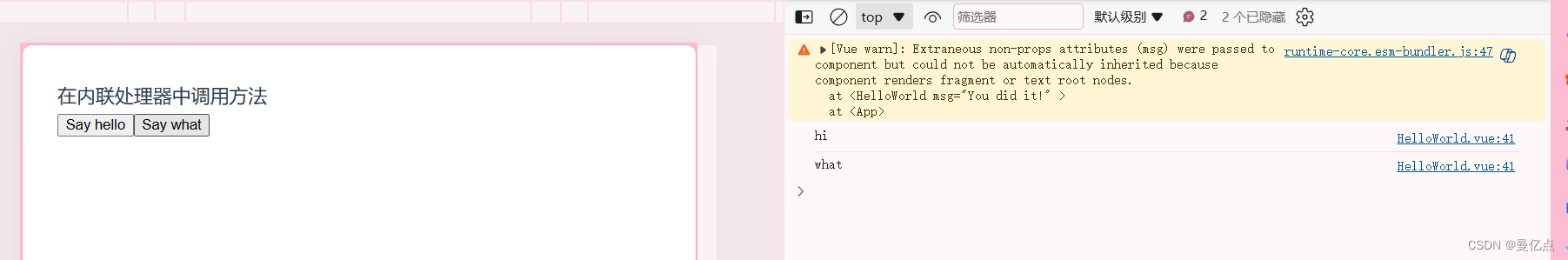
<button @click="say(hi)">Say hello</button> <button @click="say(what)">Say what</button> 12在这个例子中,我们定义了一个say方法,在内联事件处理器中将hi和what作为参数传递给它。
export default{ say(data){ console.log(data); } } 12345代码运行图:

🎶二、表单输入绑定
表单输入绑定是一种实现数据双向绑定的机制,它允许您将表单元素的值与Vue实例中的数据进行关联,使得当表单元素的值发生变化时,Vue实例中的数据也会相应地更新,反之亦然。
Vue通过v-model指令来实现表单输入绑定。您可以将v-model指令添加到表单元素上,并将其值绑定到Vue实例中的数据属性。这样,表单元素的值就会与Vue实例中的数据属性进行双向绑定,从而实现数据的同步更新。
以下是一个简单的示例,展示了如何在Vue中使用表单输入绑定:
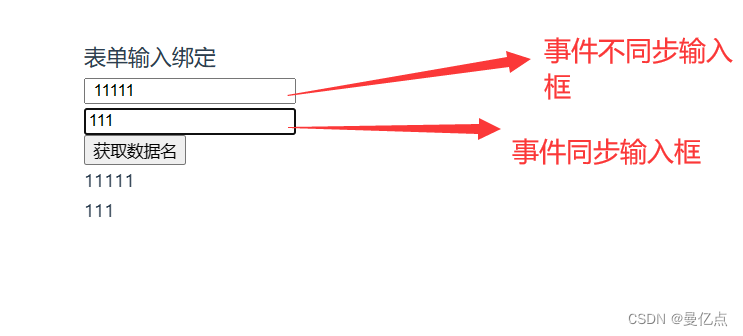
<template> <h3>表单输入绑定</h3> <input type="text" v-model.lazy="text" ><br> <!-- 如果你想要默认自动去除用户输入内容中两端的空格,你可以在 v-model 后添加 .trim 修饰符: --> <!-- <input type="text" v-model.trim="text1" > --> <input type="text" v-model="text1" > <br> <button @click="click">获取数据名</button> <br> {{text}}<br> {{text1}} </template> 1234567891011在这个例子中,我们创建了一个文本输入框,并使用v-model指令将其与Vue实例中的message数据属性进行了绑定。然后,我们在页面上显示了message属性的值。
<scrIPt > export default{ data(){ return{ text:" ", text1:" " } }, methods:{ click(){ console.log(this.text); } } } </scrIPt> 123456789101112131415运行结果:

在Vue实例中,我们定义了一个message属性,并将其初始值设为空字符串。当用户在文本输入框中输入内容时,message属性的值会自动更新为用户输入的内容,同时页面上显示的内容也会实时更新。
表单输入绑定不仅适用于文本输入框,还适用于其他类型的表单元素,例如单选框、复选框、下拉框等。无论是哪种类型的表单元素,都可以使用v-model指令来实现数据的双向绑定,从而实现页面和数据的同步更新。这使得开发表单页面变得更加简单和高效,同时提高了用户体验。我提供了关于Vue表单输入绑定的解释,但如果你需要更多细节或者有其他问题,请随时告诉我。
Ongwu博客 版权声明:以上内容未经允许不得转载!授权事宜或对内容有异议或投诉,请联系站长,将尽快回复您,谢谢合作!